环境准备
下载Node.js
https://nodejs.org/en/
安装完成后,Win+R 输入 cmd 并打开,依次输入 node -v、npm -v 和 git --version 并回车,如下图出现程序版本号即可。
创建 Github Pages 仓库
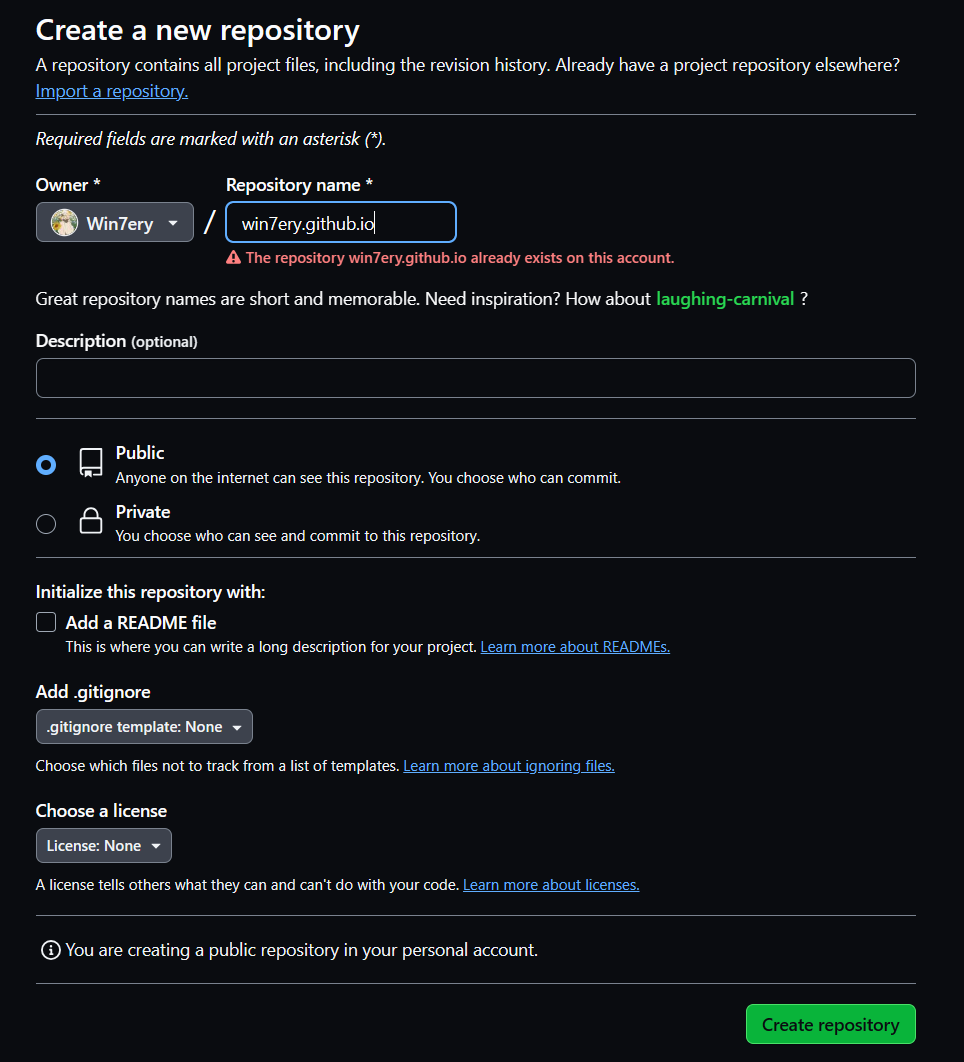
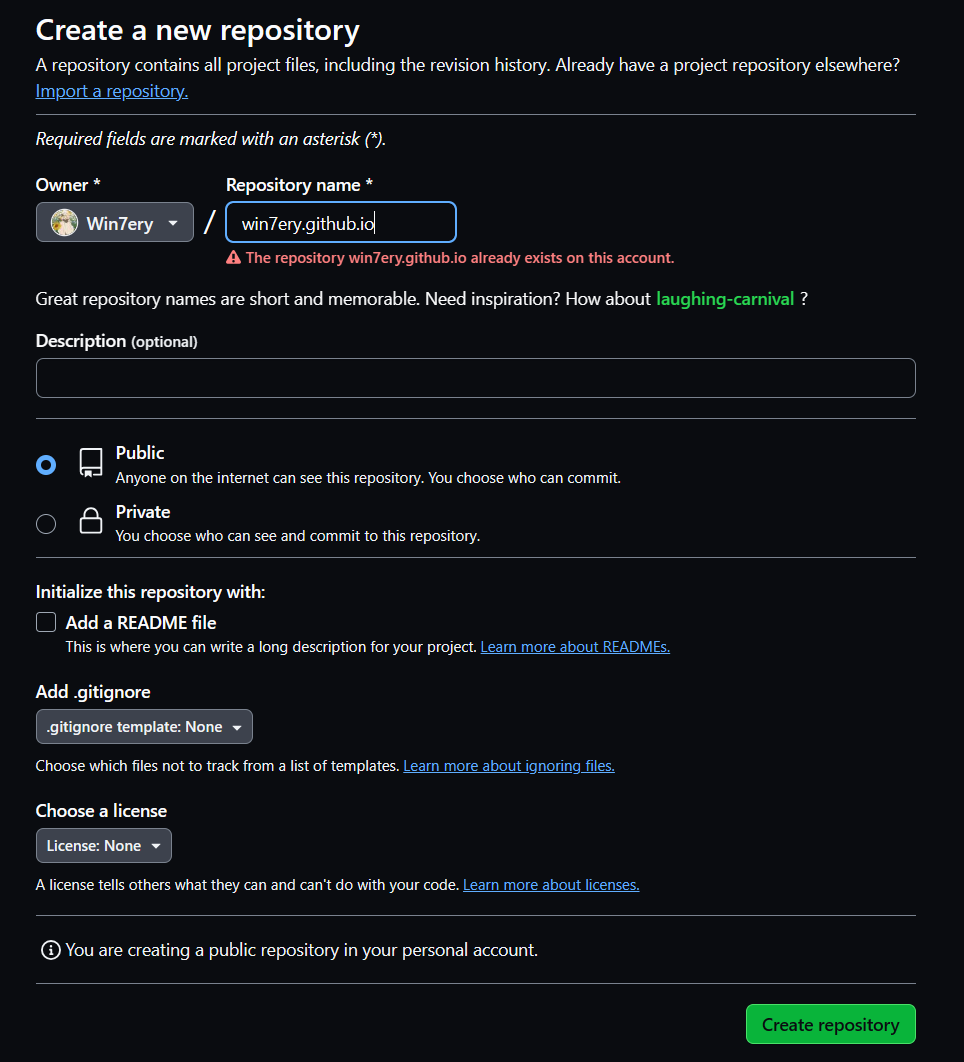
GitHub 主页右上角加号 -> New repository:
- Repository name 中输入
用户名.github.io
- 勾选 “Initialize this repository with a README”
- Description 选填
填好后点击 Create repository 创建。
用户名.github.io,其中Repository name务必需要与自己的用户名一致,例如博主的github账号名称为win7ery,则设置Repository name为“win7ery.github.io”

ssh连接github
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
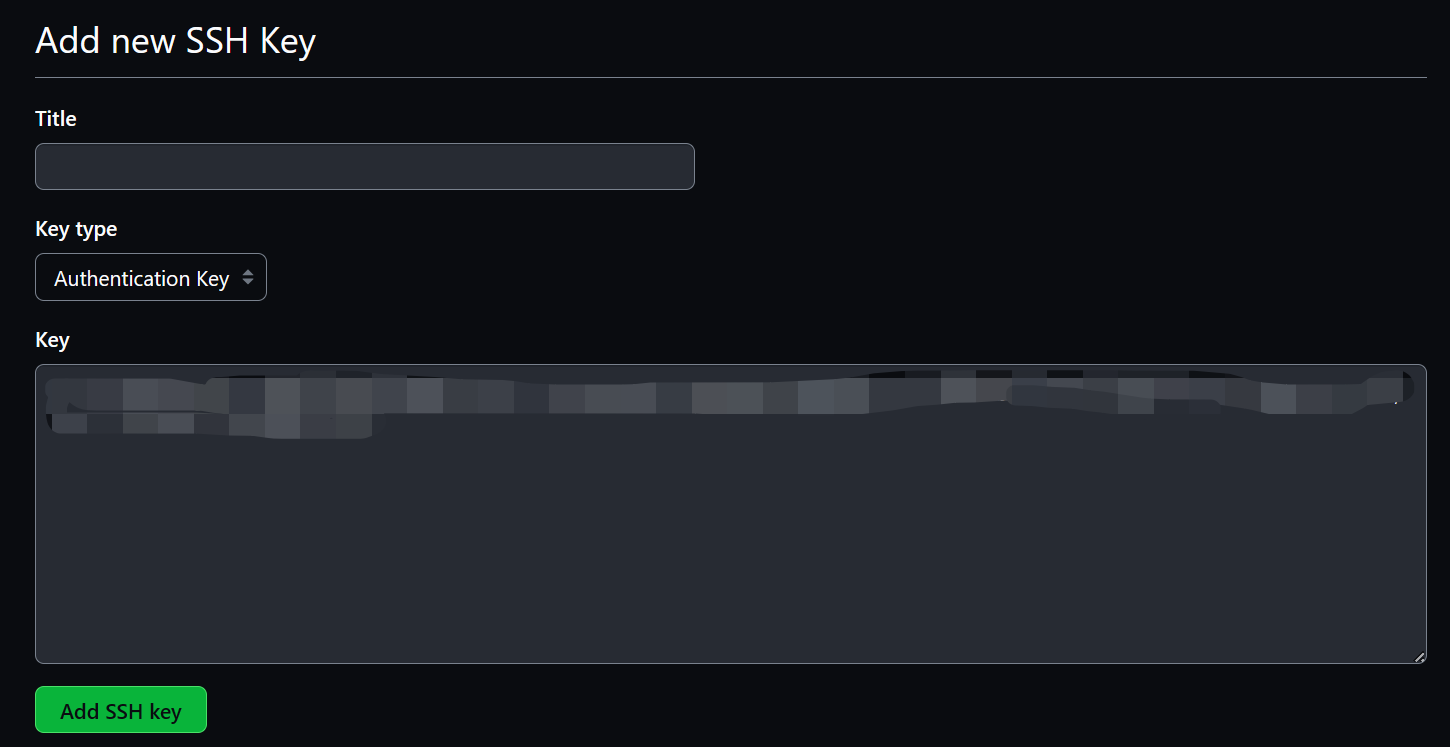
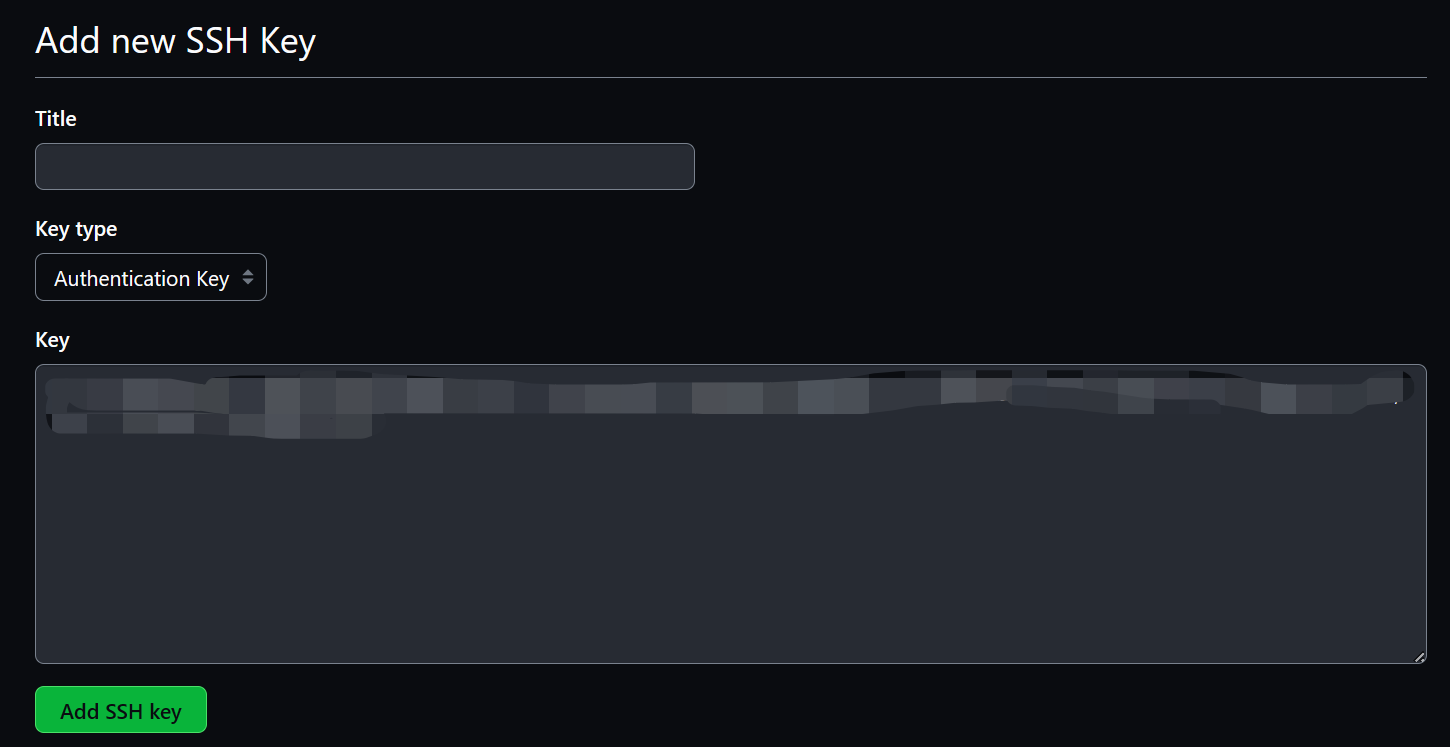
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

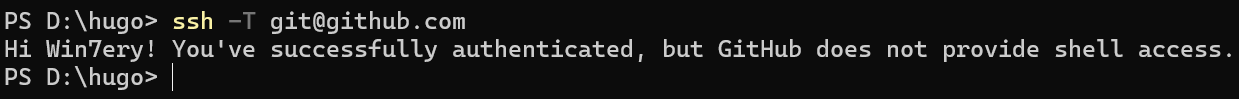
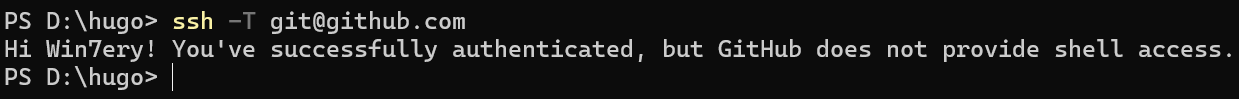
输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认。

出现"You’ve successfully authenticated, but GitHub does not provide shell access.“表示成功
下载hugo与stack主题
hugo下载:https://github.com/gohugoio/hugo
stack主题下载:https://github.com/CaiJimmy/hugo-theme-stack
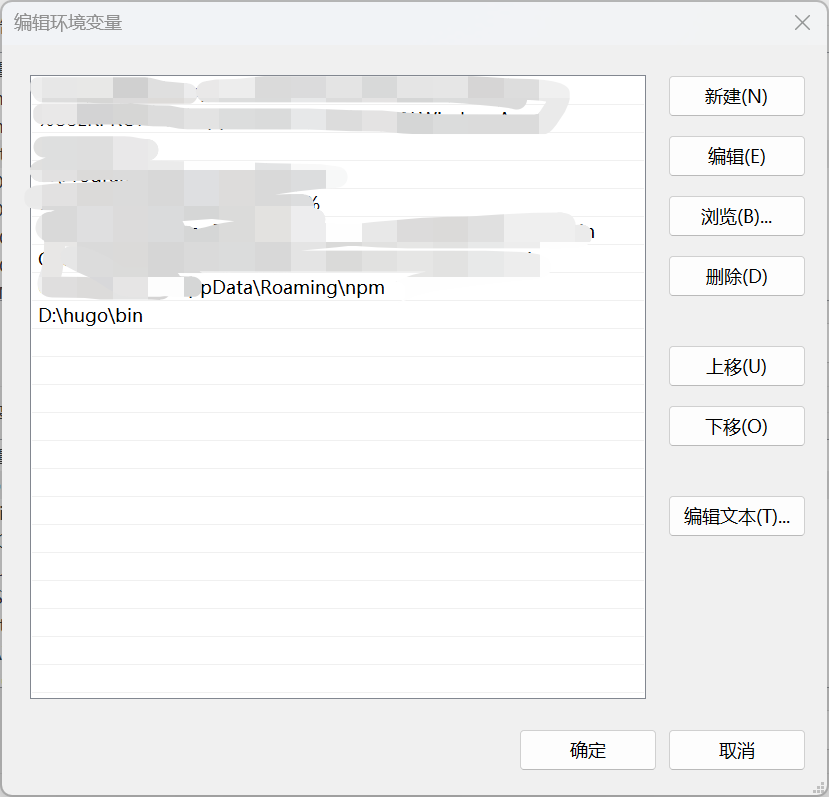
- 下载上述链接文件,并设置hugo.exe环境变量

- 命令行运行
hugo new site ./path会生成一个网址框架
1
2
3
4
5
6
7
8
9
|
.
├── archetypes # 存放文章模板
├── config.toml # 简单的配置文件
├── content # 存放文章
├── data # 存放生成静态页面时的配置文件
├── layouts # 存放页面布局的模板
├── static # 存放图片等静态内容
└── themes # 存放下载的主题
└─hugo-theme-stack #下载的主题,刚生成时为空或带有默认主题
|
将下载的stack主题复制放置hugo文件夹下themes目录下
文章内容
.path\themes\hugo-theme-stack\exampleSite\content中有example文章,将其复制到.path下的content文件夹中,现在文件目录为
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.
├── archetypes # 存放文章模板
├── config.toml # 简单的配置文件
├── content # 存放文章
│ ├─categories
│ │ └─Test
│ ├─page
│ │ ├─about
│ │ ├─archives
│ │ ├─links
│ │ └─search
│ └─post
│ ├─chinese-test
│ ├─emoji-support
│ ├─markdown-syntax
│ ├─math-typesetting
│ ├─placeholder-text
│ └─rich-content
├── data # 存放生成静态页面时的配置文件
├── layouts # 存放页面布局的模板
├── static # 存放图片等静态内容
└── themes # 存放下载的主题
└─hugo-theme-stack #下载的主题,刚生成时为空或带有默认主题
|
将.path\themes\hugo-theme-stack\exampleSite\hugo.yaml复制到.path下,此时文件目录为
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.
├── archetypes # 存放文章模板
├── config.toml # 简单的配置文件
├── content # 存放文章
│ ├─categories
│ │ └─Test
│ ├─page
│ │ ├─about
│ │ ├─archives
│ │ ├─links
│ │ └─search
│ └─post
│ ├─chinese-test
│ ├─emoji-support
│ ├─markdown-syntax
│ ├─math-typesetting
│ ├─placeholder-text
│ └─rich-content
├── data # 存放生成静态页面时的配置文件
├── layouts # 存放页面布局的模板
├── static # 存放图片等静态内容
├── themes # 存放下载的主题
│ └─hugo-theme-stack #下载的主题,刚生成时为空或带有默认主题
└── hugo.yaml
|
并配置其中的内容,如下为本网站的hugo.yaml配置示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
|
baseurl: https://wintery.social
languageCode: zh-cn
theme: hugo-theme-stack
paginate: 5
title: Wintery
copyright: Wintery
# Theme i18n support
# Available values: ar, bn, ca, de, el, en, es, fr, hu, id, it, ja, ko, nl, pt-br, th, uk, zh-cn, zh-hk, zh-tw
DefaultContentLanguage: zh-cn
# Set hasCJKLanguage to true if DefaultContentLanguage is in [zh-cn ja ko]
# This will make .Summary and .WordCount behave correctly for CJK languages.
hasCJKLanguage: false
languages:
zh-cn:
languageName: 中文
title: Wintery
weight: 2
params:
description: Wintery的博客
# en:
# languageName: English
# title: Wintery
# weight: 1
# params:
# description: Wintery's blog
services:
# Change it to your Disqus shortname before using
disqus:
shortname: "hugo-theme-stack"
# GA Tracking ID
googleAnalytics:
id:
params:
mainSections:
- post
featuredImageField: image
rssFullContent: true
favicon: favicon/favicon.ico # e.g.: favicon placed in `static/favicon.ico` of your site folder, then set this field to `/favicon.ico` (`/` is necessary)
footer:
since: 2024
customText:
dateFormat:
published: Jan 02, 2006
lastUpdated: Jan 02, 2006 15:04 MST
sidebar:
emoji: 🧐
subtitle: ""
avatar:
enabled: true
local: true
src: img/img.png
article:
math: false
toc: true
readingTime: true
license:
enabled: true
default: Licensed under CC BY-NC-SA 4.0
comments:
enabled: true
provider: waline
disqusjs:
shortname:
apiUrl:
apiKey:
admin:
adminLabel:
utterances:
repo:
issueTerm: pathname
label:
beaudar:
repo:
issueTerm: pathname
label:
theme:
remark42:
host:
site:
locale:
vssue:
platform:
owner:
repo:
clientId:
clientSecret:
autoCreateIssue: false
# Waline client configuration see: https://waline.js.org/en/reference/component.html
waline:
serverURL: https://waline.wintery.social
lang: zh-CN
visitor: true
avatar:
emoji:
- https://cdn.jsdelivr.net/gh/walinejs/emojis/weibo
- https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/qq
requiredMeta:
- name
- mail
- url
locale:
admin: wintery
placeholder: '说点什么吧...'
twikoo:
envId:
region:
path:
lang:
giscus:
repo:
repoID:
category:
categoryID:
mapping:
lightTheme:
darkTheme:
reactionsEnabled: 1
emitMetadata: 0
gitalk:
owner:
admin:
repo:
clientID:
clientSecret:
cusdis:
host:
id:
widgets:
homepage:
- type: search
- type: archives
params:
limit: 5
- type: categories
params:
limit: 10
- type: tag-cloud
params:
limit: 10
page:
- type: toc
opengraph:
twitter:
# Your Twitter username
site:
# Available values: summary, summary_large_image
card: summary_large_image
defaultImage:
opengraph:
enabled: false
local: false
src:
colorScheme:
# Display toggle
toggle: true
# Available values: auto, light, dark
default: auto
imageProcessing:
cover:
enabled: true
content:
enabled: true
### Custom menu
### See https://stack.jimmycai.com/config/menu
### To remove about, archive and search page menu item, remove `menu` field from their FrontMatter
menu:
main: []
social:
- identifier: github
name: GitHub
url: https://github.com/Win7ery
params:
icon: brand-github
- identifier: gitee
name: Gitee
url: https://gitee.com/win7ery
params:
icon: gitee
- identifier: csdn
name: CSDN
url: https://blog.csdn.net/HUANGliang_
params:
icon: csdn
- identifier: RSS
name: RSS
url: https://wintery.social/index.xml
params:
icon: rss
related:
includeNewer: true
threshold: 60
toLower: false
indices:
- name: tags
weight: 100
- name: categories
weight: 200
markup:
goldmark:
renderer:
## Set to true if you have HTML content inside Markdown
unsafe: true
tableOfContents:
endLevel: 4
ordered: true
startLevel: 2
highlight:
noClasses: false
codeFences: true
guessSyntax: true
lineNoStart: 1
lineNos: true
lineNumbersInTable: true
tabWidth: 4
|
在.path目录下运行hugo server --config hugo.yaml即可本地预览运行网页程序
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$ hugo server --config hugo.yaml
Watching for changes in D:\hugo\blogs\{archetypes,assets,content,data,i18n,layouts,static,themes}
Watching for config changes in D:\hugo\blogs\config.yaml, D:\hugo\blogs\themes\hugo-theme-stack\config.yaml
Start building sites …
hugo v0.125.5-c8b9f9f81c375f5b391e61bae711ee63fc76c1fd+extended windows/amd64 BuildDate=2024-05-01T15:22:11Z VendorInfo=gohugoio
| ZH-CN
-------------------+--------
Pages | 42
Paginator pages | 5
Non-page files | 133
Static files | 1
Processed images | 283
Aliases | 12
Cleaned | 0
Built in 631 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
|
在.path目录下运行hugo --config hugo.yaml即可更新生成正式public网站文件
将pubilc文件夹git push到github仓库中,待github page部署完成后即可通过网址用户名.github.io打开网址(1分钟左右)
Stack主题美化
主页头像
只需在.\path\themes\hugo-theme-stack\assets\img目录下放置文件img.png,并在hugo.yaml中修改
1
2
3
4
5
6
7
|
sidebar:
emoji: 🧐
subtitle: ""
avatar:
enabled: true
local: true
src: img/img.png
|
主题美化
此处参考https://www.xalaok.top/post/stack-modify/
以下所有的文件操作均在.\path\themes\hugo-theme-stack下进行
在 /assets/scss/custom.scss 中加入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
|
// 页面基本配色
:root {
// 全局顶部边距
--main-top-padding: 30px;
// 全局卡片圆角
--card-border-radius: 25px;
// 标签云卡片圆角
--tag-border-radius: 8px;
// 卡片间距
--section-separation: 40px;
// 全局字体大小
--article-font-size: 1.8rem;
// 行内代码背景色
--code-background-color: #f8f8f8;
// 行内代码前景色
--code-text-color: #e96900;
// 暗色模式下样式
&[data-scheme="dark"] {
// 行内代码背景色
--code-background-color: #ff6d1b17;
// 行内代码前景色
--code-text-color: #e96900;
}
}
//------------------------------------------------------
// 修复引用块内容窄页面显示问题
a {
word-break: break-all;
}
code {
word-break: break-all;
}
//---------------------------------------------------
// 文章内容图片圆角阴影
.article-page .main-article .article-content {
img {
max-width: 96% !important;
height: auto !important;
border-radius: 8px;
}
}
//------------------------------------------------
// 文章内容引用块样式
.article-content {
blockquote {
border-left: 6px solid #358b9a1f !important;
background: #3a97431f;
}
}
// ---------------------------------------
// 代码块基础样式修改
.highlight {
max-width: 102% !important;
background-color: var(--pre-background-color);
padding: var(--card-padding);
position: relative;
border-radius: 20px;
margin-left: -7px !important;
margin-right: -12px;
box-shadow: var(--shadow-l1) !important;
&:hover {
.copyCodeButton {
opacity: 1;
}
}
// keep Codeblocks LTR
[dir="rtl"] & {
direction: ltr;
}
pre {
margin: initial;
padding: 0;
margin: 0;
width: auto;
}
}
// light模式下的代码块样式调整
[data-scheme="light"] .article-content .highlight {
background-color: #fff9f3;
}
[data-scheme="light"] .chroma {
color: #ff6f00;
background-color: #fff9f3cc;
}
//-------------------------------------------
// 设置选中字体的区域背景颜色
//修改选中颜色
::selection {
color: #fff;
background: #34495e;
}
a {
text-decoration: none;
color: var(--accent-color);
&:hover {
color: var(--accent-color-darker);
}
&.link {
color: #4288b9ad;
font-weight: 600;
padding: 0 2px;
text-decoration: none;
cursor: pointer;
&:hover {
text-decoration: underline;
}
}
}
//-------------------------------------------------
//文章封面高度更改
.article-list article .article-image img {
width: 100%;
height: 150px;
object-fit: cover;
@include respond(md) {
height: 200px;
}
@include respond(xl) {
height: 305px;
}
}
//---------------------------------------------------
// 全局页面布局间距调整
.main-container {
min-height: 100vh;
align-items: flex-start;
padding: 0 15px;
gap: var(--section-separation);
padding-top: var(--main-top-padding);
@include respond(md) {
padding: 0 37px;
}
}
//--------------------------------------------------
//页面三栏宽度调整
.container {
margin-left: auto;
margin-right: auto;
.left-sidebar {
order: -3;
max-width: var(--left-sidebar-max-width);
}
.right-sidebar {
order: -1;
max-width: var(--right-sidebar-max-width);
/// Display right sidebar when min-width: lg
@include respond(lg) {
display: flex;
}
}
&.extended {
@include respond(md) {
max-width: 1024px;
--left-sidebar-max-width: 25% !important;
--right-sidebar-max-width: 22% !important;
}
@include respond(lg) {
max-width: 1280px;
--left-sidebar-max-width: 20%;
--right-sidebar-max-width: 30%;
}
@include respond(xl) {
max-width: 1453px; //1536px;
--left-sidebar-max-width: 15%;
--right-sidebar-max-width: 25%;
}
}
&.compact {
@include respond(md) {
--left-sidebar-max-width: 25%;
max-width: 768px;
}
@include respond(lg) {
max-width: 1024px;
--left-sidebar-max-width: 20%;
}
@include respond(xl) {
max-width: 1280px;
}
}
}
//-------------------------------------------------------
//全局页面小图片样式微调
.article-list--compact article .article-image img {
width: var(--image-size);
height: var(--image-size);
object-fit: cover;
border-radius: 17%;
}
|
修改布局
在 /assets/scss/grid.scss 中修改 left-sidebar 和 right-sidebar 的描述:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
.left-sidebar {
order: -3;
// max-width: var(--left-sidebar-max-width);
max-width: 10%;
}
.right-sidebar {
order: -1;
// max-width: var(--right-sidebar-max-width);
max-width: 20%;
/// Display right sidebar when min-width: lg
@include respond(lg) {
display: flex;
}
}
|
把正文的占比改到了 70%, 原来的只有 50% 左右
也可在/assets/scss/custom.scss中修改代码
@include respond(md) {
max-width: 1024px;
--left-sidebar-max-width: 10% !important;
--right-sidebar-max-width: 20% !important;
}
归档
双栏设置
在 /assets/scss/custom.scss 中加入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 归档页面两栏
@media (min-width: 1024px) {
.article-list--compact {
display: grid;
grid-template-columns: 1fr 1fr;
background: none;
box-shadow: none;
gap: 1rem;
article {
background: var(--card-background);
border: none;
box-shadow: var(--shadow-l2);
margin-bottom: 8px;
border-radius: 16px;
}
}
}
|
卡片缩放动画
在 /assets/scss/custom.scss 中加入以下代码:
1
2
3
4
5
6
7
8
9
|
/*-----------归档页面----------*/
//归档页面卡片缩放
.article-list--tile article {
transition: .6s ease;
}
.article-list--tile article:hover {
transform: scale(1.03, 1.03);
}
|
友联三栏
在 /assets/scss/custom.scss 中加入以下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 友情链接三栏
@media (min-width: 1024px) {
.article-list--compact.links {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
background: none;
box-shadow: none;
gap: 1rem;
article {
background: var(--card-background);
border: none;
box-shadow: var(--shadow-l2);
margin-bottom: 8px;
border-radius: var(--card-border-radius);
&:nth-child(odd) {
margin-right: 8px;
}
}
}
}
|
字体设置
layouts/partials/head/custom.html中添加代码,更多字体可前往Browse Fonts - Google Fonts中自行挑选并修改customFont.href
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<style>
:root {
--article-font-family: "Noto Serif SC", var(--base-font-family);
}
</style>
<script>
(function () {
const customFont = document.createElement('link');
customFont.href = "https://fonts.googleapis.com/css2?family=Long+Cang&family=Ma+Shan+Zheng&family=Noto+Serif+SC:wght@200;300;400;500;600;700;900&display=swap";
customFont.type = "text/css";
customFont.rel = "stylesheet";
document.head.appendChild(customFont);
}());
</script>
|
评论展示
此处参考:https://zhuanlan.zhihu.com/p/667654280
博客热力图及访客地图
https://blog.douchi.space/hugo-blog-heatmap/#gsc.tab=0
https://www.cnblogs.com/guoxinyu/p/blog-player-ClustrMaps.html